Xscope 4 3 3 – Onscreen Graphic Measurement Tools
Mirror
Effortlessly see your designs and applications on iOS and Apple Watch while you work on them from your Mac.
Textnew
A powerful way to search, decipher, and reformat text and character glyphs.
Dimensions
Instantly find the dimensions of any on-screen element simply by rolling your mouse cursor over it.
Rulers
Powerful on-screen rulers for precise pixel measurements that include scaling, rotation, and edge snapping.
Overlaynew
Check alignments, view mockups or display grids over your browser while you work on responsive designs.
Screens
Inspect your usable screen real estate with dozens of templates for computers, TV’s and mobile devices.
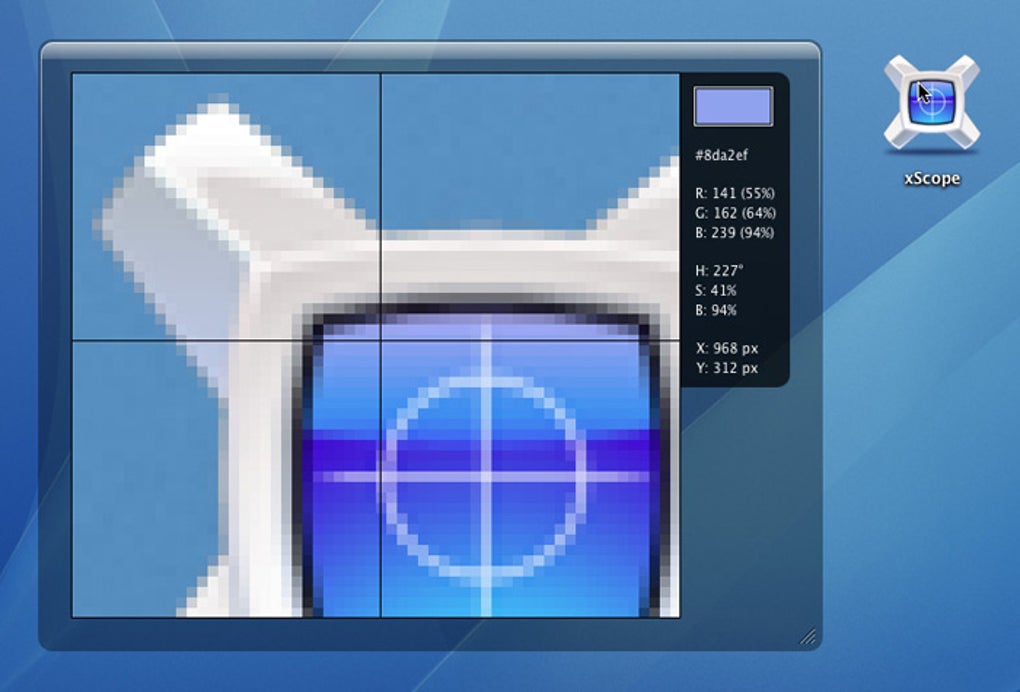
Loupe
Magnify part of your screen, copy colors and simulate how colors appear to users with vision impairments.
Guides
Display vertical and horizontal guides that float on top of all else on the screen for easy alignment.
Frames
Create, layout and adjust custom marker boxes that float on top of all other on-screen elements.
Crosshair
Quickly and easily locate and align any point visible on the screen.
- Xscope 4 3 3 – Onscreen Graphic Measurement Tools Software
- Xscope 4 3 3 – Onscreen Graphic Measurement Tools Free
- Xscope 4 3 3 – Onscreen Graphic Measurement Tools Pdf
- Xscope 4 3 3 – Onscreen Graphic Measurement Tools Download
XScope 4.4 – Onscreen graphic measurement tools. Created in particular for designers & builders, xScope is a formidable set of equipment that are perfect for measuring, analyzing & trying out on-screen graphics and layouts. XScope’s equipment drift above your desktop home windows and will also be accessed by means of a toolbar, menubar and/or scorching keys. XScope is powerful set of tools that are ideal for measuring, inspecting, and testing on-screen graphics and layouts. Its tools float above your desktop windows and can be accessed via a toolbar, menubar, and/or hot keys. Mirror Remote Viewing – Easily view Photoshop, files or windows on your iOS or AirPlay device Templates – Automatically shows.
- 카테고리:Developer Tools
- 최근 업데이트: 2019-08-16
- 현재 버전: 4.4
- 파일 크기: 26.26 MB
- 개발자:The Iconfactory
- 호환성: 필요 Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1 and Windows 10
- XScope combines a number of onscreen-measurement tools into a single, convenient utility. The tools XScope's functionality is provided via seven specific tools, each aimed at a specific type of.
- The Iconfactory xScope 4.0.1 MacOSX Categories: Software » Mac Created specifically for designers & developers, xScope is a powerful set of tools that are ideal for measuring, inspecting & testing on-screen graphics and layouts. XScope’s tools float above your desktop windows and can be accessed via a toolbar, menubar and/or hot keys.
- Dec 11, 2019 xScope is powerful set of tools that are ideal for measuring, inspecting, and testing on-screen graphics and layouts. Its tools float above your desktop windows and can be accessed via a toolbar, menubar, and/or hot keys. Remote Viewing - Easily view Photoshop, files or windows on your iOS or AirPlay device.
다운로드 링크
앱 다운로드 ⇩사용 xScope 4 귀하의 Windows 컴퓨터에서 실제로 매우 쉽습니다하지만 당신 이이 과정을 처음 접한다면, 당신은 분명히 아래 나열된 단계에주의를 기울일 필요가있을 것입니다. 컴퓨터 용 데스크톱 응용 프로그램 에뮬레이터를 다운로드하여 설치해야하기 때문입니다. 다운로드 및 설치를 도와 드리겠습니다 xScope 4 아래의 간단한 4 단계로 컴퓨터에서:
1 : Windows 용 Android 소프트웨어 에뮬레이터 다운로드
에뮬레이터의 중요성은 컴퓨터에서 안드로이드 환경을 흉내 내고 안드로이드 폰을 구입하지 않고도 안드로이드 앱을 설치하고 실행하는 것을 매우 쉽게 만들어주는 것입니다. 누가 당신이 두 세계를 즐길 수 없다고 말합니까? 우선 아래에있는 에뮬레이터 앱을 다운로드 할 수 있습니다.
A. Nox App . OR
B. Bluestacks App.
Bluestacks는 매우 대중적이므로 개인적으로 'B'옵션을 사용하는 것이 좋습니다. 문제가 발생하면 Google 또는 Naver.com에서 좋은 해결책을 찾을 수 있습니다.
2 : 이제 Windows PC에 소프트웨어 에뮬레이터 설치
Bluestacks.exe 또는 Nox.exe를 성공적으로 다운로드 한 경우 컴퓨터의 다운로드 폴더 또는 다운로드 한 파일을 일반적으로 저장하는 곳으로 이동하십시오.
찾으면 클릭하여 응용 프로그램을 설치하십시오. PC에서 설치 프로세스를 시작해야합니다.
다음을 클릭하여 EULA 라이센스 계약에 동의하십시오.
응용 프로그램을 설치하려면 화면 지시문을 따르십시오.
위 사항을 올바르게 수행하면 소프트웨어가 성공적으로 설치됩니다.

3 : Windows PC 용 xScope 4 사용 방법 - Windows 7/8 / 8.1 / 10
이제 설치 한 에뮬레이터 애플리케이션을 열고 검색 창을 찾으십시오. 지금 입력하십시오. - xScope 4 앱을 쉽게 볼 수 있습니다. 그것을 클릭하십시오. 응용 프로그램 창이 열리고 에뮬레이터 소프트웨어에 응용 프로그램이 표시됩니다. 설치 버튼을 누르면 응용 프로그램이 다운로드되기 시작합니다. 이제 우리는 모두 끝났습니다.
그런 다음 '모든 앱'아이콘이 표시됩니다.
클릭하면 설치된 모든 응용 프로그램이 포함 된 페이지로 이동합니다.
당신은 xScope 4 상. 그것을 클릭하고 응용 프로그램 사용을 시작하십시오.
Xscope 4 3 3 – Onscreen Graphic Measurement Tools Software
보너스 : Android 및 iOS 용 다운로드
Android에서 다운로드Xscope 4 3 3 – Onscreen Graphic Measurement Tools Free
개발자 설명
Xscope 4 3 3 – Onscreen Graphic Measurement Tools Pdf
Created specifically for designers & developers, xScope is a powerful set of tools that are ideal for measuring, inspecting & testing on-screen graphics and layouts. xScope’s tools float above your desktop windows and can be accessed via a toolbar, menubar and/or hot keys.The ten tools that will help you do your job faster and more accurately include:• Mirror- Remote Viewing – Easily view Photoshop, files or windows on your iOS device, AirPlay, or your wrist.- Templates - Automatically shows icon or wallpaper mockup on iOS- Chromeless UI – No overlaid chrome to get in the way while you work- Security – Toggle user authentication requests on/off via Preferences- Download the xScope Mirror App for iOS at http://xscopeapp.com/ios• Text - New!- Powerful Search – For name or tag in any of the 100,000+ Unicode characters- Decipher Text – Deciphers text entities, encodings, constants, and more!- Convert Format – Output text as a string, entities, URL encoding, and more!- Measure Glyphs – Shows line, character or web layout: including font metrics & CSS- Character Palette – A handy place to collect commonly used Unicode characters• Dimensions- Find the dimensions of anything on screen instantly- Find distance between objects quickly & easily- Create screen shots of any measured element• Rulers- Powerful on-screen rulers for pixel measurements- Two rulers with synchronization for easy on-screen comparison- Hold down control to snap to edges of onscreen content- Fully adjustable horizontal & vertical lengths- Full 360 degree rotation range- Displays deltas for rotated rulers• Overlay - New!- Enhances Your Web Browser – Attaches to window to make development easier- Alignment Marks – Check positioning & distances in px/em/pt and percentages- Mockup Image – A transparent design comp over your HTML and CSS code- Grids with Breakpoints – Grid systems that stay in sync with your media queries- Cycle Breakpoints – Quickly check your design at all sizes used in your CSS- Full-page Screenshot – Get a picture of your whole web page- Works with iOS Simulator – Great for testing in Safari or developing native apps• Screens- Easily see the usable real estate for any screen size- Organized by platform including iOS, Android, Mac, Windows & TV- Pre-defined screen templates or create your own- Displays title and game safe areas for 4:3 and 16:9 aspect ratio TVs.- Simulate user vision problems including color blindness & presbyopia (old age)- De-retinizer to simulate normal display when using Retina display- Define custom area settings for any OS or browser• Loupe- Magnify any portion of the screen under your mouse- Displays color under your cursor in RGB, HSB, HEX, CSS3 rgb() & HTML- Quick measurement of magnified image using Dimensions- Reference color format: work with a hex color while viewing RGB format- Collect a running list of color swatches with Shift-Cmd-C- Save out or import .ACO color swatch files for easy reference- Simulate user vision problems including color blindness & presbyopia (old age)- Displays co-ordinates of mouse cursor for reference- The content of the window or the mouse position can be locked• Guides- Vertical & horizontal guides that float on top of all else on the screen- Displays guide position in pixels when placed- Displays distance between guides in pixels- Save & load guide positions for later reference- Supports multiple monitors• Frames- Adjustable marker boxes float on top of the screen- Hold down control to snap to edges of onscreen content- Cmd-Shift-5 to shrink a selection around on screen content & create a frame- Display preset grids to help compose frame layouts- Create, move, duplicate & edit frames at will- Save & load frame positions for later reference• Crosshair- Reports the coordinate position of the mouse cursor- Change origin from the upper-left (design work) to lower-left (development work)